This is the one where we’ll discuss the kitchen sink formatting options on the Formatting menu of the default WYSIWYG editor in WordPress. To catch up with the basics of the Formatting menu have a look see at a Quick guide to WordPress blog posting. For this post we’ll look at the different pre-styled formats that are available to format text with, inserting special symbols, copying from Word and text documents and much more.
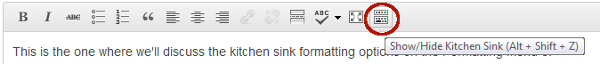
To display the kitchen sink, click the Show/Hide Kitchen Sink button.
Once you have clicked it, your formatting menu should now have an extra row of formatting options at the bottom. 
 Okedokes, so we’ll start on the right of the menu and work our way through the different options. First up is the Format Dropdownlist. As I have said before I prefer to finish typing up all my text and then applying formatting afterwards. In my case I will then select the text which I want to format and click the relative button. Other people prefer to format as they type, in which case you will click the desired formatting button before you start typing the text which you want to format. Once you are done typing the formatted text you click the formatting option again and continue typing the rest of your post. I might be biased but I think my method works better. :p
Okedokes, so we’ll start on the right of the menu and work our way through the different options. First up is the Format Dropdownlist. As I have said before I prefer to finish typing up all my text and then applying formatting afterwards. In my case I will then select the text which I want to format and click the relative button. Other people prefer to format as they type, in which case you will click the desired formatting button before you start typing the text which you want to format. Once you are done typing the formatted text you click the formatting option again and continue typing the rest of your post. I might be biased but I think my method works better. :p
The Format Dropdownlist
The default formatting for any text entered into a post is Paragraph. This paragraph is formatted as paragraph.
I have never really been able to see the purpose of the Address formatting. It just seems it italicises the text and not much else.The Preformatted option is great for when you need to display snippets of code.
For instance:
for (int i = 0; i < this.life.Length, i++)
{
this.keepLiving(i);
}
Now isn't that infinitely more readable?
Whoopsie daisy, here is a top tip for you in Heading1 format. Before you apply the Preformatted format to your text make sure you have your next paragraph typed. It is a bitch to get out of the Preformatted format without going into the html code. (But fear not, we’ll get to that in a later post!)
As you can see the Heading1 format is huge and ugly. Use it only for your MOST important information. Usually your post’s title is rendered with Heading1 formatting, and, as that is the most important info from a search engine perspective, I would advise you to not use it in the rest of your post. This message was brought to you in a Heading2 format.
Here is what the heading formats look like all together:
-
Heading 1
-
Heading 2
-
Heading 3
-
Heading 4
-
Heading 5
-
Heading 6
Very useful for long form articles that will need headings and subheadings, but I use them very sparingly as our blog posts tend to be more conversational.
The Underline button
Yeah, it is one of the easy ones, select the text that you want underlined and press the Underline button. The keyboard shortcut for this is CTRL+U.
Alignment Revisited
We did cover the three conventional alignment options in the first post, but now we have access to a fourth option. It is called Full Alignment and when it is used, it spaces the words and letters in such a way as to fill most of the available space. The difference between left and full alignment is nicely illustrated in the first sentence of the table below.
| Full The same text fully aligned. Do you see the difference? Which one do you prefer? |
Left The same text left aligned. Do you see the difference? Which one do you prefer? |
| Center The same text centered. Do you see the difference? Which one do you prefer? |
Right The same text right aligned. Do you see the difference? Which one do you prefer? |
Text Colour
Once again it is a simple operation of selecting the text which you want coloured differently and clicking the Select text color button. A colour picker dropdown will display from which you can choose your desired colour. If the colour you want is not there click the More colors button. It will open a pop up window where you can select your colour either by picking it from a spectrum on the first tab window, picking it from a palette on the second tab window or used one of the named colours from the third tab window.
A rule of thumb is to stick to the named colours as most devices will be able to display it correctly. A great thing about WordPress themes is that it defines your text colours in the stylesheets, so it is very rarely necessary to use the Text color tool. I would advise caution when using it, lest your post end up looking like a rainbow and glitter fest. Not very readable, huh?
Paste as plain text
I use this tool frequently when pasting text from another website. It is not something you should do, at least not without a link to the original text, but sometimes it is just too much trouble to type out words like onomatopoeia. So let us use that as an example. I did a Google search on onomatopoeia and here are my search results.
Now I am much too lazy to type out the word, so I select and copy the text and paste it into my text editor. Here is what happens when I just copy it into my editor:
Onomatopoeia
Not quite what we want. Copying from a website copies the text’s formatting as well. So if it is bold, italicised and a link to another website, then all of that will be added to your post as you can see above. So here is where the Paste as plain text button comes in handy.  When the button is clicked, a pop-up window opens wherein you can paste your copied text. This window strips the text of all formatting tags.
When the button is clicked, a pop-up window opens wherein you can paste your copied text. This window strips the text of all formatting tags.
When you click the Insert button, only the text will be copied into your post.
Like this -> Onomatopoeia.
Paste from Word
 Just as copying from a website copies all text formatting as well, copying text from Word does the same. I used to type out all my posts in Word, just to pick up on grammar and spelling mistakes that I make and I could never understand why the text looked different once I posted it. Well, it is because of all that sneaky MS formatting that happens in the background of a Word document.
Just as copying from a website copies all text formatting as well, copying text from Word does the same. I used to type out all my posts in Word, just to pick up on grammar and spelling mistakes that I make and I could never understand why the text looked different once I posted it. Well, it is because of all that sneaky MS formatting that happens in the background of a Word document.
Here is what I typed into my Word Document. I have highlighted the text formatting of the text in the document. So when I just copy and paste it straight into my editor, here is what I get:
So when I just copy and paste it straight into my editor, here is what I get:
Posting on WordPress
I used to type out my whole post in word before posting it. As English is not my first language I still sometimes make horrible grammar and spelling mistakes. Word was pretty good at picking up those, but since I have fake-married an usageaster who doesn’t mind editing my posts I have stopped doing it.
Ga, ok so I am a little amazed here… I was fully expecting the text to display exactly as in the Word document. <Googles furiously/> So it turns out since Microsoft incorporated the Open XML document format, all styling is saved into a separate file and not inside the text file. Thus the text immediately takes on the formatting of the WordPress theme, never too old to learn 🙂
So for folks on Microsoft Office 2003 and earlier here is what you do. Click the Paste from Word button. A pop-up window will display in which you can paste your text. 
Click insert and the text will be displayed according to your theme’s stylesheet.
Remove Formatting
 Here is a crazily formatted bit of text, bold, italicised, coloured and underlined for good measure. Now cleaned of all formatting 🙂
Here is a crazily formatted bit of text, bold, italicised, coloured and underlined for good measure. Now cleaned of all formatting 🙂
Selecting the text and then pressing the Remove formatting button removes all formatting from the text. That includes alignment and text formatting.
Insert Custom Character
 This little MacGafter is very very useful for recipes and baking instructions. That degrees Celsius? It is as easy as clicking the Insert custom character button and selecting the little circle.
This little MacGafter is very very useful for recipes and baking instructions. That degrees Celsius? It is as easy as clicking the Insert custom character button and selecting the little circle.
Outdent and Indent
 These two buttons are great for creating paragraphs that need a little visual pizzazz, scroll up a little and have a look at the Paste from Word section. I indented that itty little bit that I pasted from Word just to create a visual break in the text.
These two buttons are great for creating paragraphs that need a little visual pizzazz, scroll up a little and have a look at the Paste from Word section. I indented that itty little bit that I pasted from Word just to create a visual break in the text.
The Outdent button will not be enabled if the text was not indented first.
When you start a new paragraph from an indented paragraph it will also be indented. Select the paragraph and press the Outdent button to move it back again.
As you can see if you clicked the Indent button twice you have to click the Outdent button twice to get to back to the left margin.
Lets see what happens when you use these with a list.
- The first entry on my list
- Create a second level by pressing the Indent button
- Another indented entry
- Back to the second level by pressing the Outdent button
- Create a second level by pressing the Indent button
- And back to the first level
And a numbered list??
- This is level 1
- This is level 2 (Press Indent)
- This is still level 2.
- Now this is level 3. (Press Indent)
- And now we are back on level 1. (Press Outdent twice)
En dit is dit, maatjies. The rest of the buttons are pretty self explanatory, Undo, Redo and Help. This one was rather a mouthful right? But now it is over with regards to formatting etc. Next up we are getting to the Add Media button. I know you are pretty excited about that one, but we first just had to cover the formatting, especially the alignment, before we could get to the peekshas!
Until part 3, happy blogging!



